Setting the bar for mobile-first retail banking.

Highlights
- 36 new and enhanced features on desktop, iOS, and Android
- 4.8/5 rating on the App Store, with 38.3k total reviews
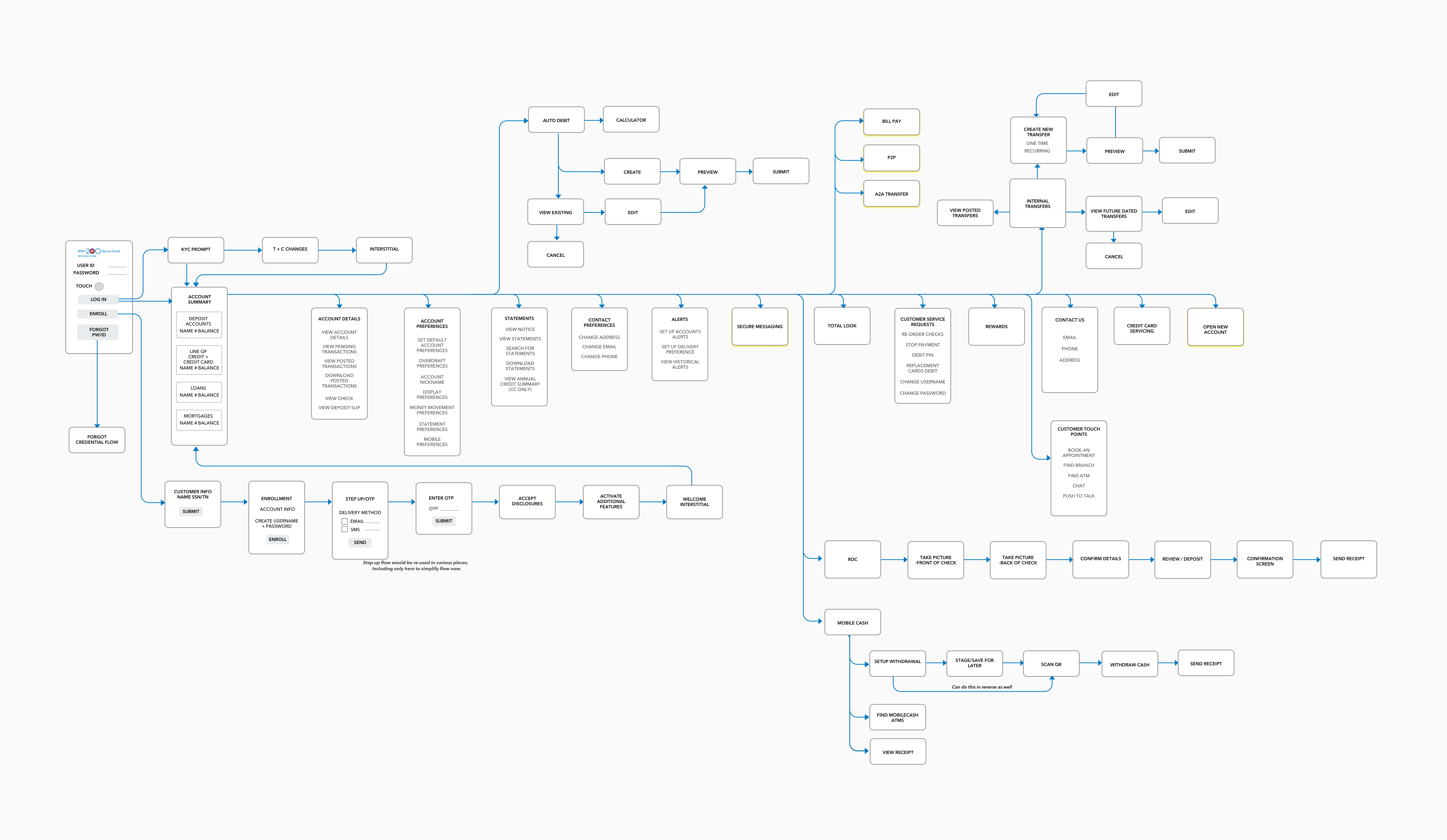
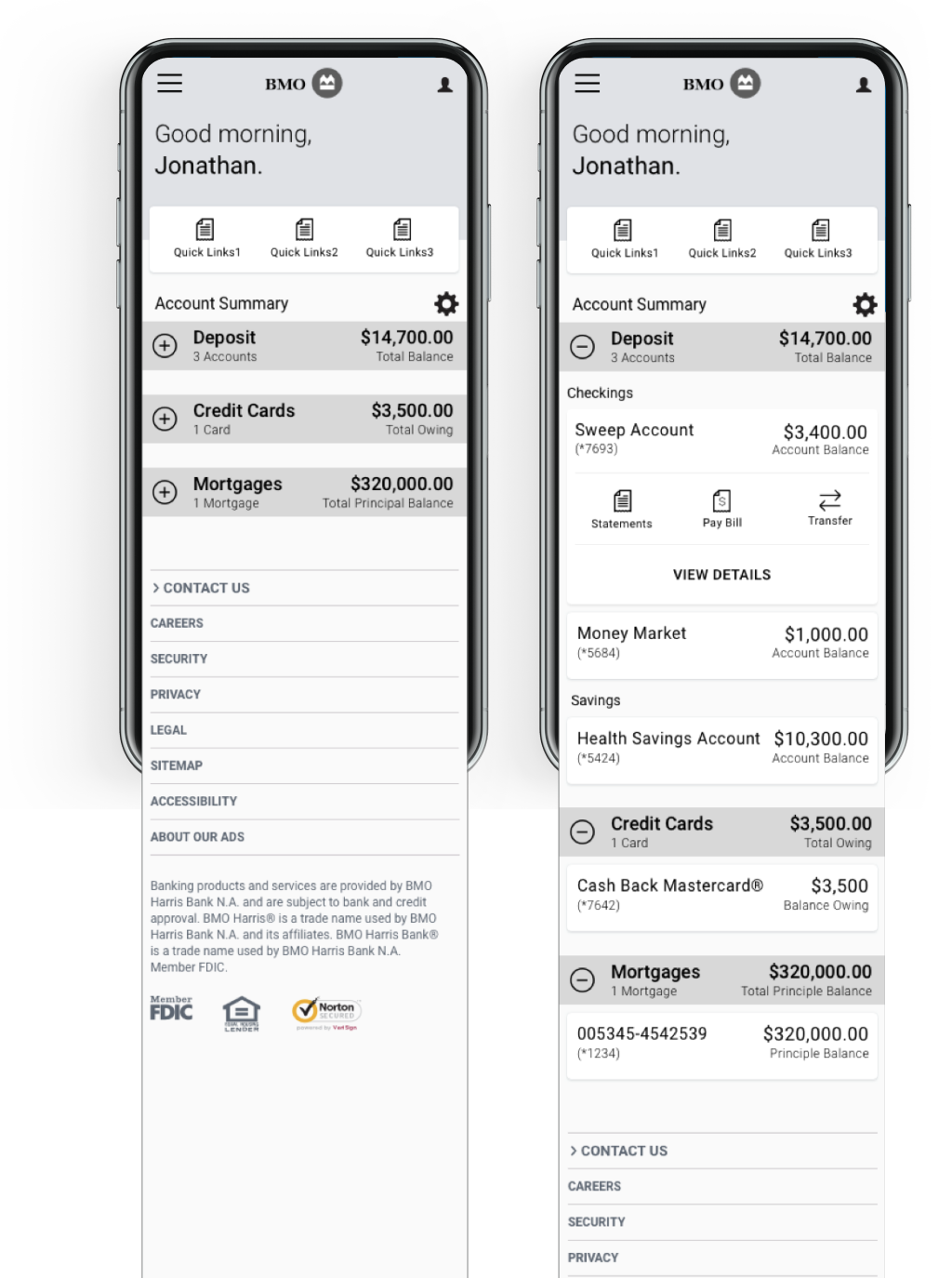
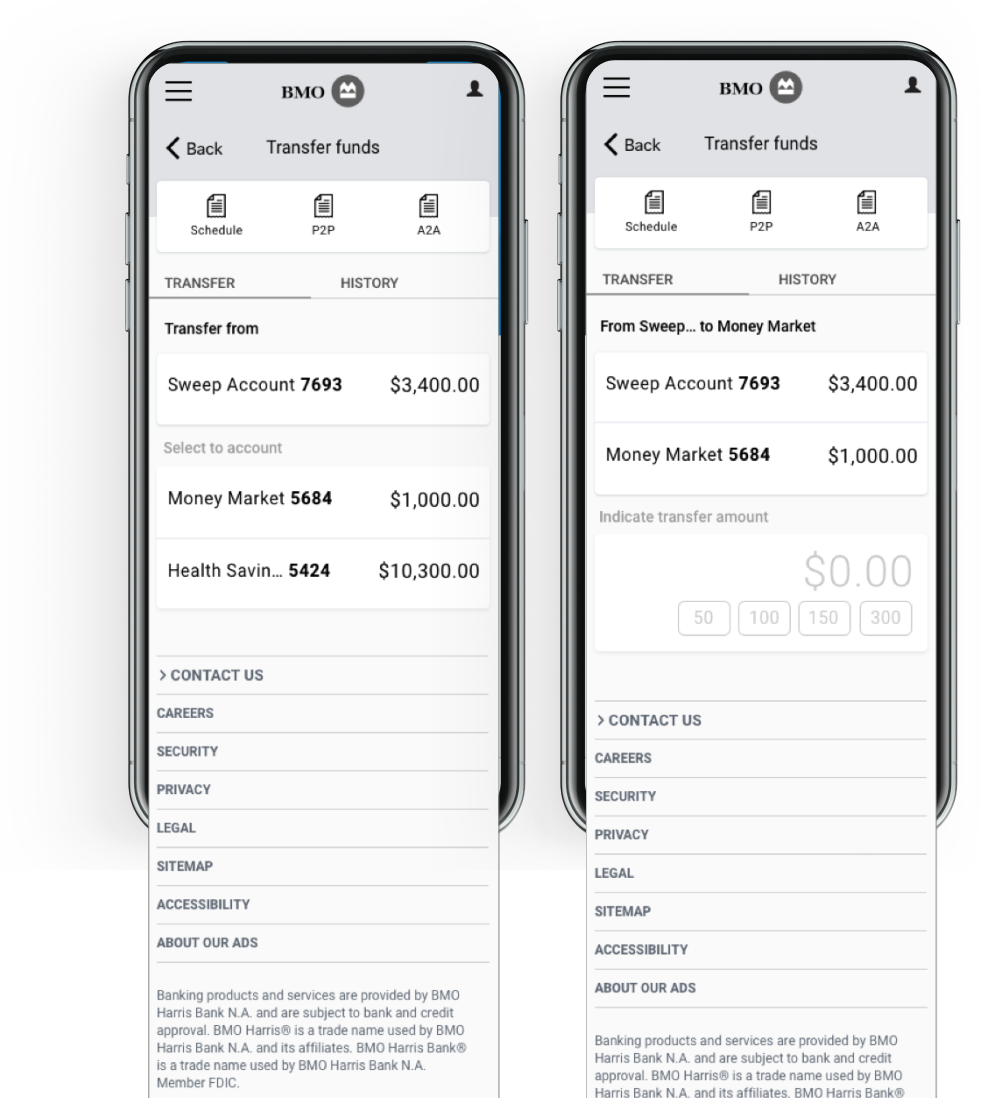
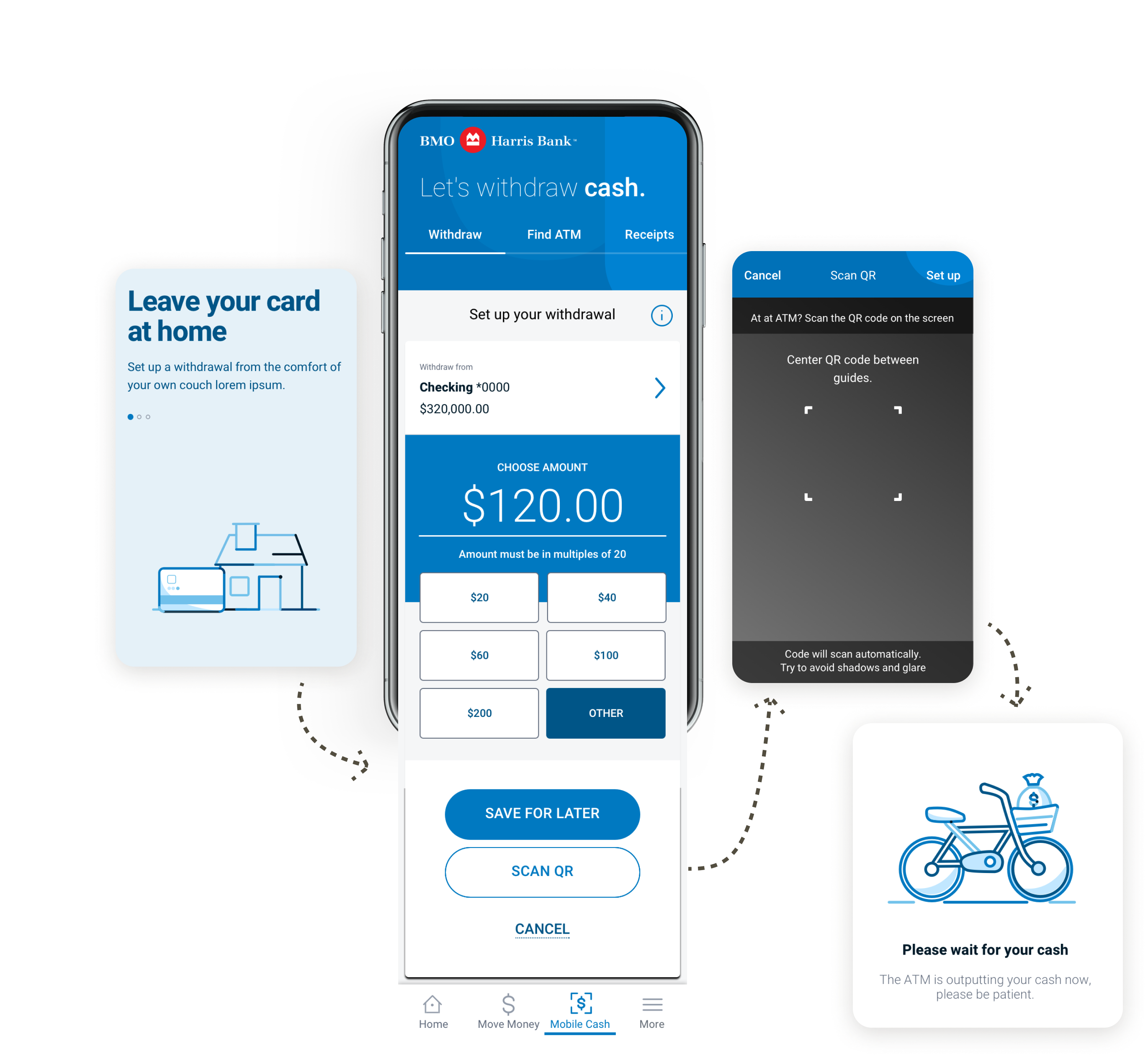
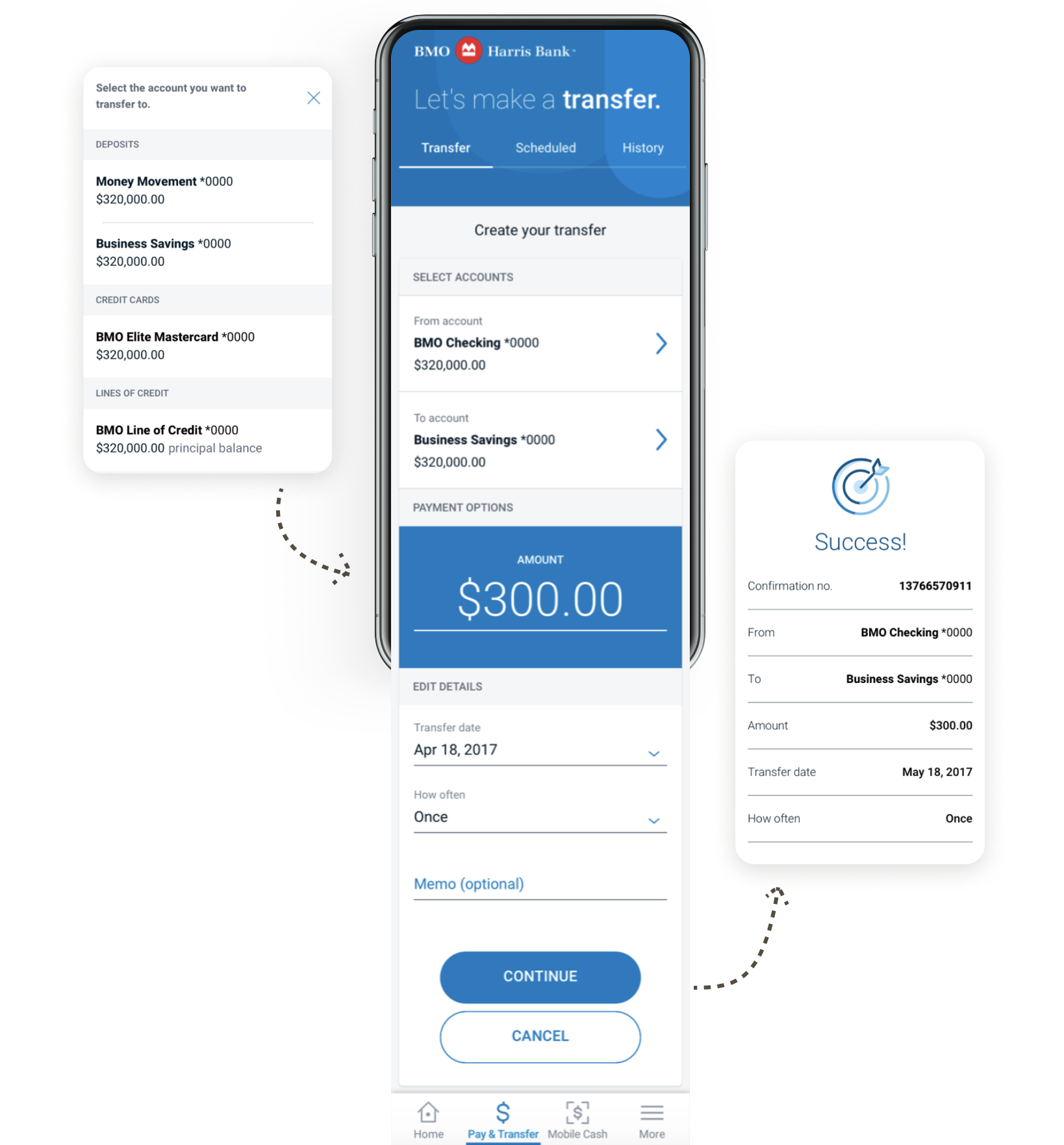
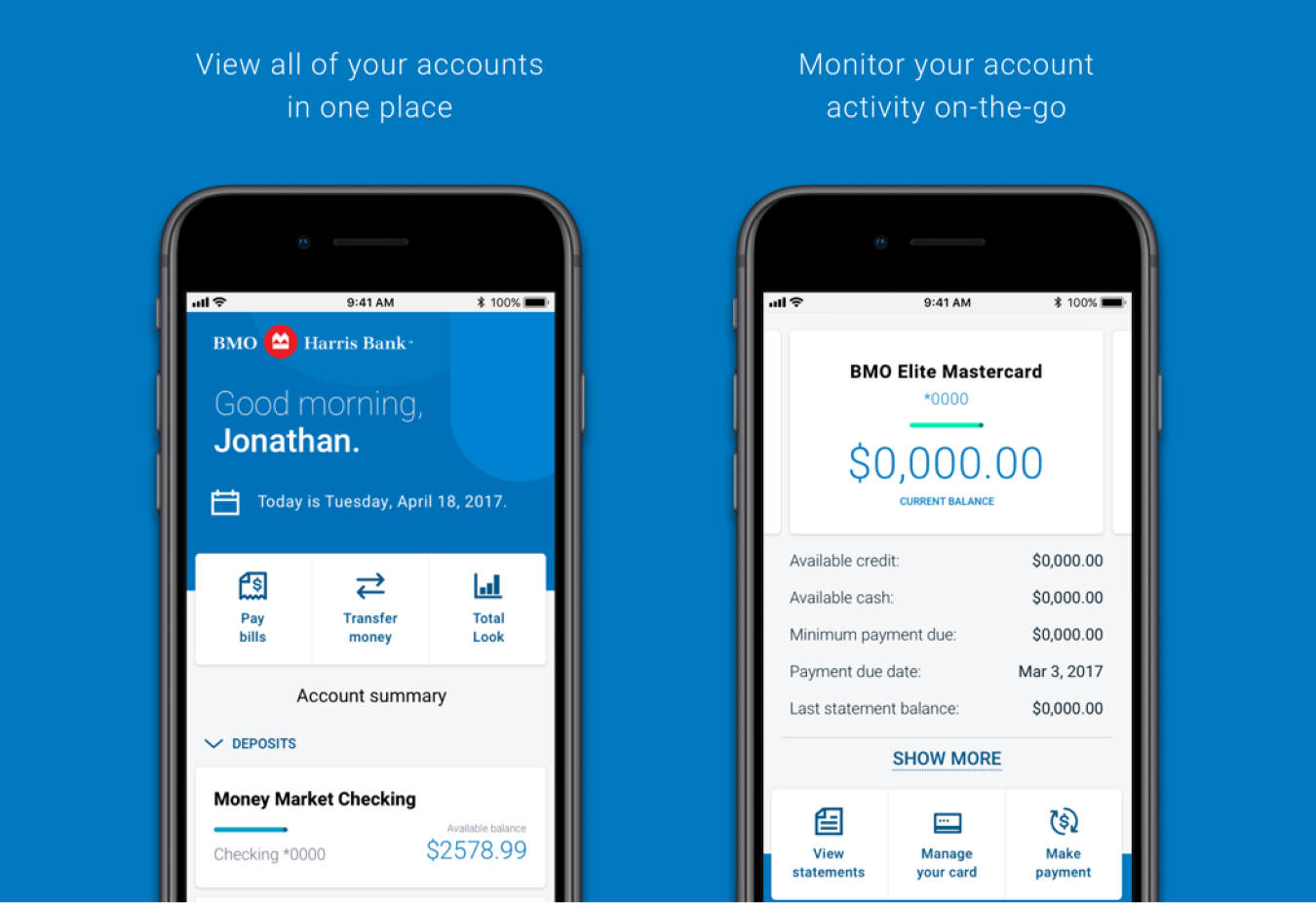
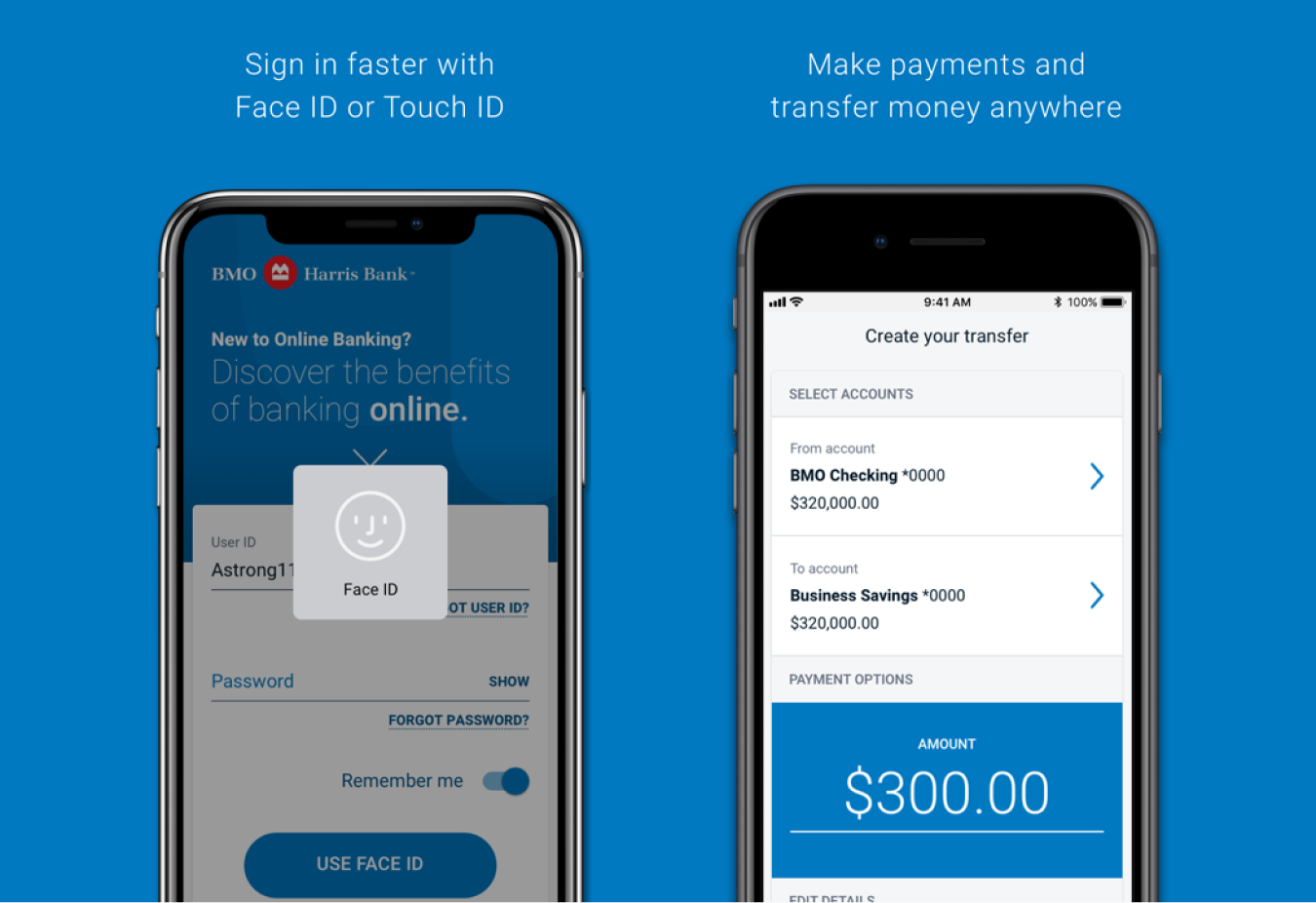
- In total, over 1,600 new screens designed by the team for the client application
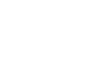
The Problem
BMO Harris customers had to put up with a dated online banking experience which was over ten years old.

Customer Painpoints Hypotheses
Based on our assessment of the current experience, we made the following hypotheses about what the key pain points were:
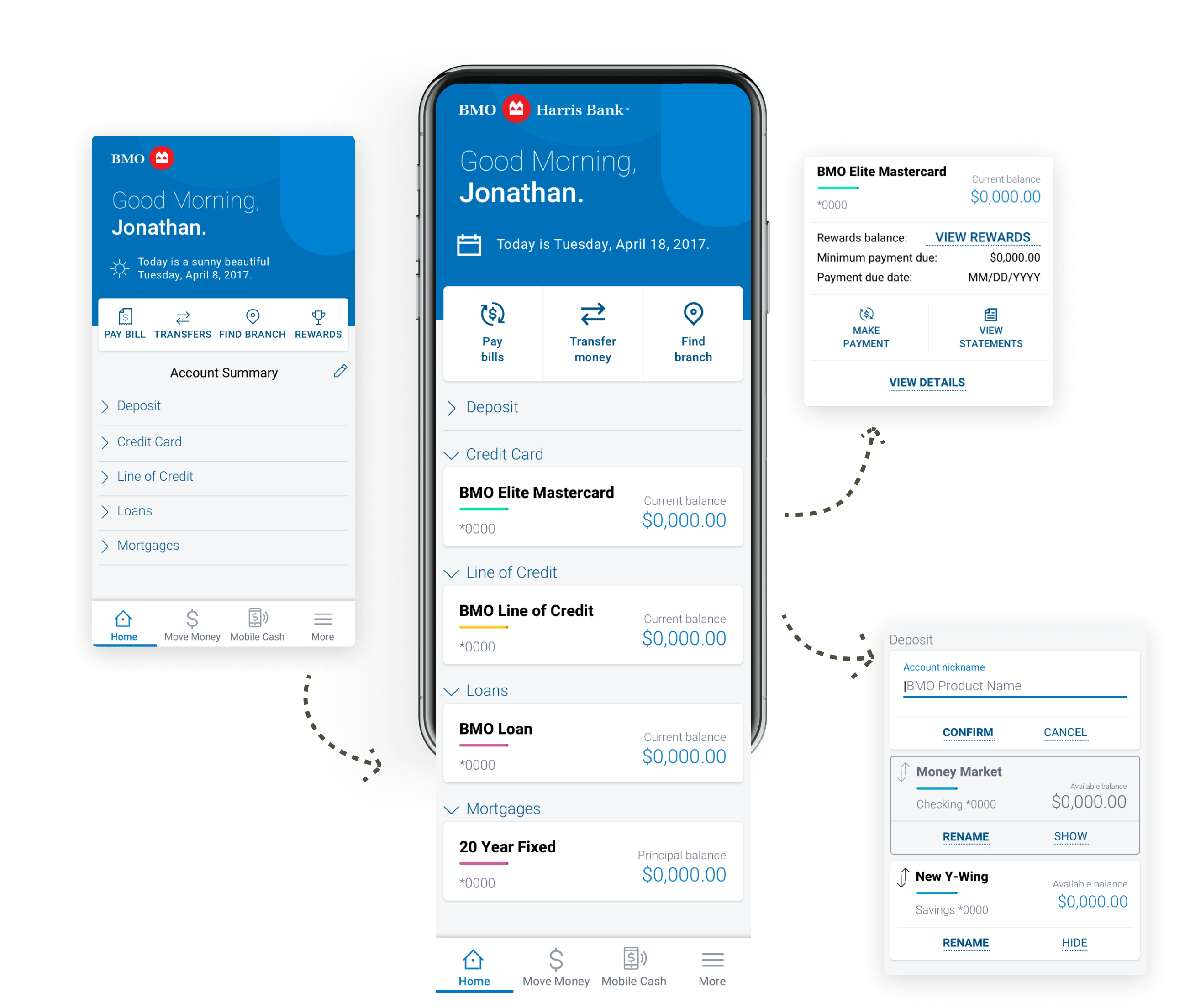
No cohesive experience
Customers don’t like having to exit the BMOH app to access their credit cards. They would prefer to see their credit card details under Account Summary.
Limited error recovery
Customers cannot recover from errors/mistakes on their own. They must rely on CSR for help. Currently, 80% of calls are related to password reset.
No onboarding
Customers don’t know the benefits of enrolling in Online Banking as the onboarding is not informative. Currently, they aren’t aware of how their banking experience could be better.
Guerilla interview findings
To gather more data about how people feel about their bank and finances, armed with clipboards, we took to the Toronto streets.



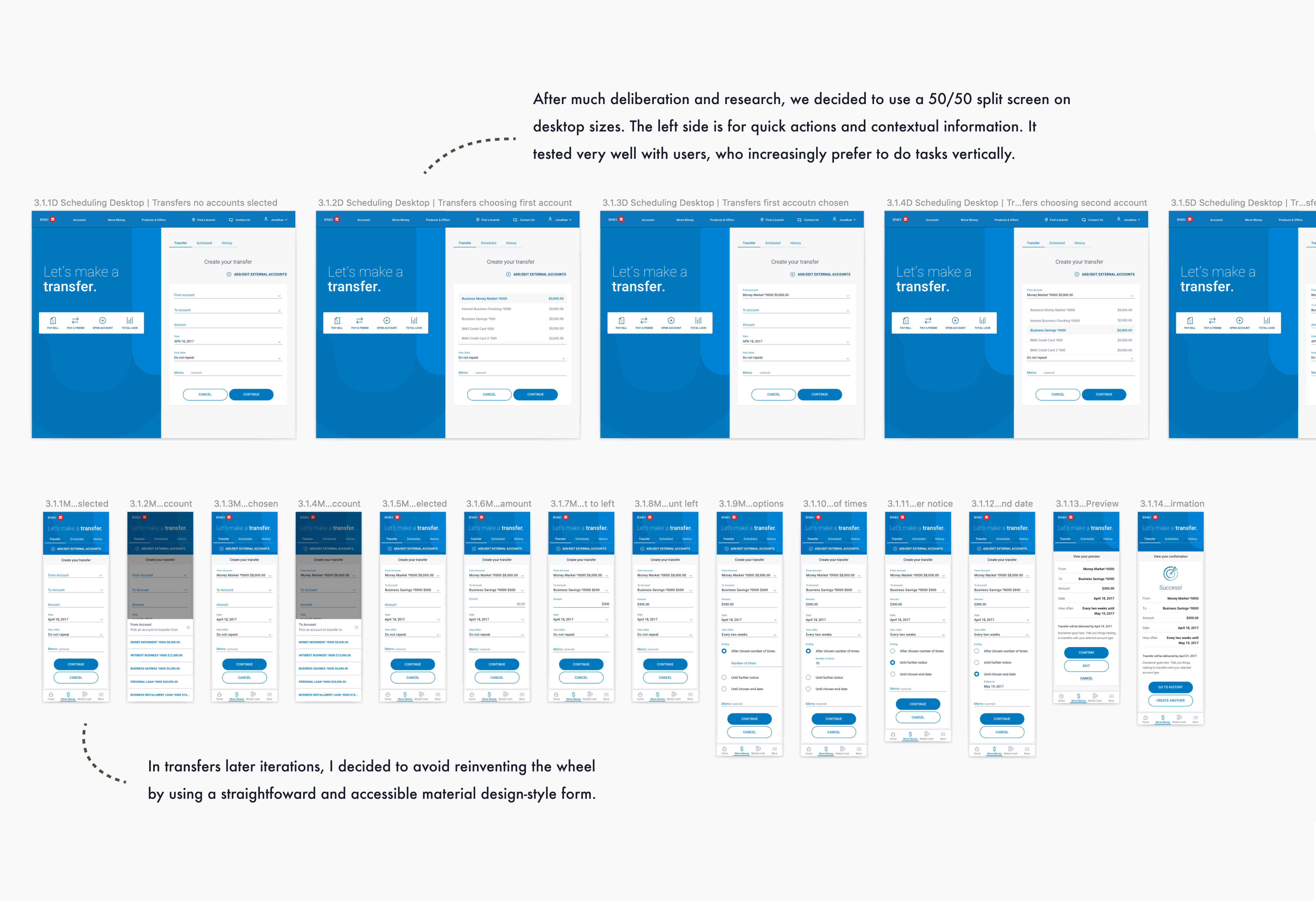
The Process
We went to Chicago and held a Design Thinking workshop with our BMO Harris stakeholders. We learnt a lot about the business goals, customer pain points and ideated improvements.