Helping airline passengers get travel-ready.

Background
I led product design at Sherpa, a travel startup that partners with major airlines like British Airways, Delta, and American Airlines. Our focus is on assisting travelers in getting ready for their journeys by providing guidance on travel requirements and facilitating easy travel visas. My role encompassed the end-to-end design process, from user research and requirements gathering to ideation, wireframing, and high-fidelity design.
The Problem
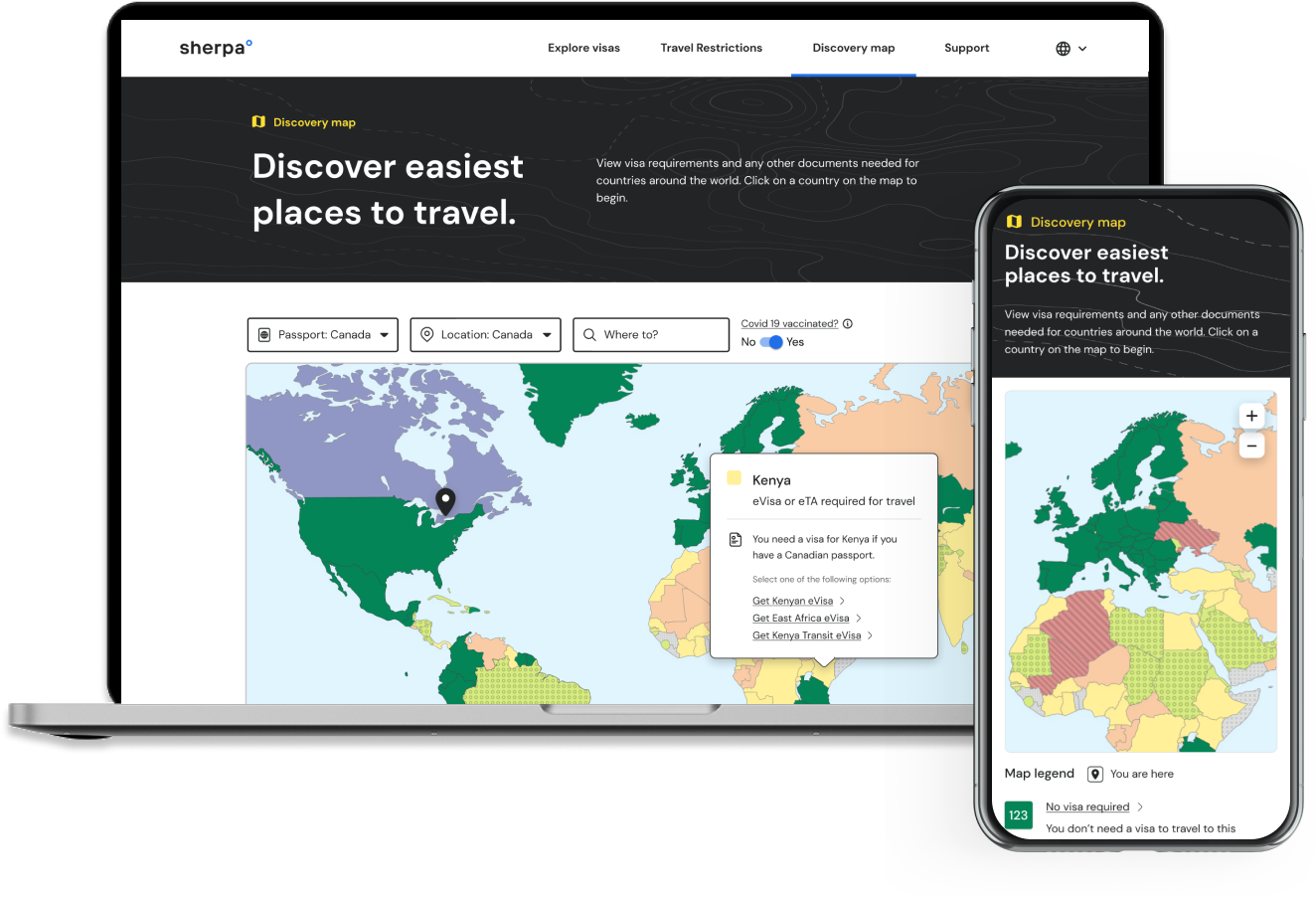
When COVID-19 hit in 2020, airlines were struggling to keep up with changing travel restrictions. So sherpa designed an interactive map that gave travelers the latest requirements information.
91%

It focused on COVID-related aspects like quarantine, testing, and vaccination. As restrictions lifted, this led to a green map, with users having to dig to find still-relevant information

From a business standpoint, the emphasis on COVID-related information was distracting from our primary revenue drivers, which were now visas and travel authorizations.
90%

User Research
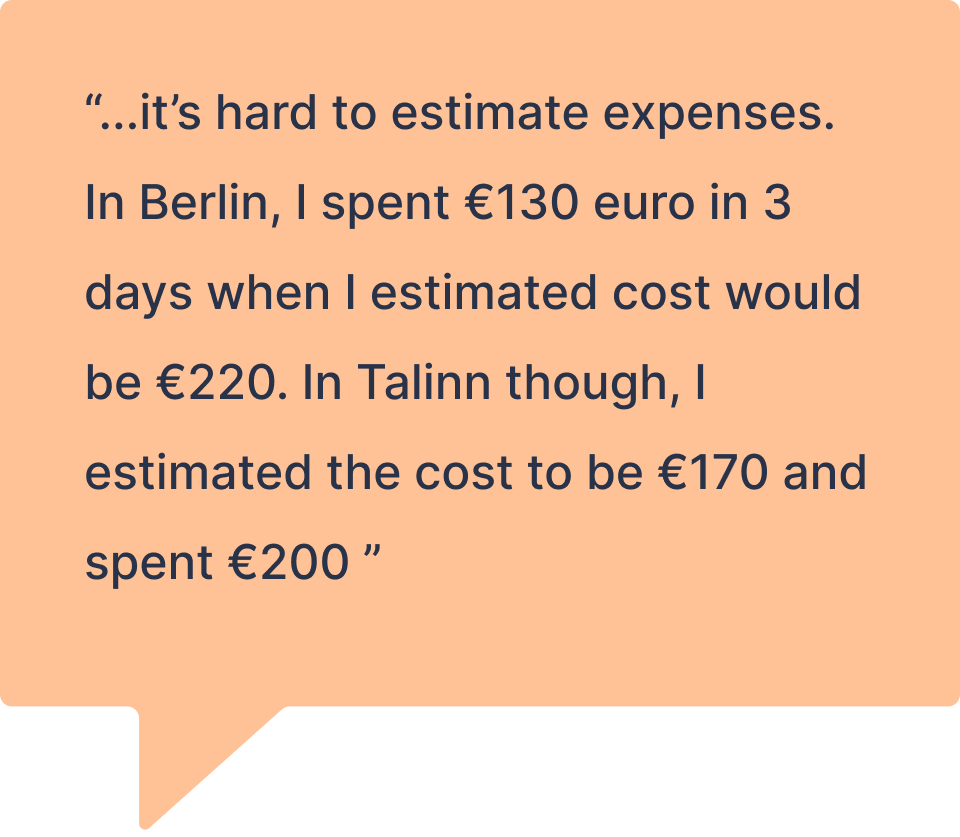
I did surveying in Maze to find out what the main factors were that influenced their choice of travel destination. I also asked about issues they had encountered when planning for a trip.



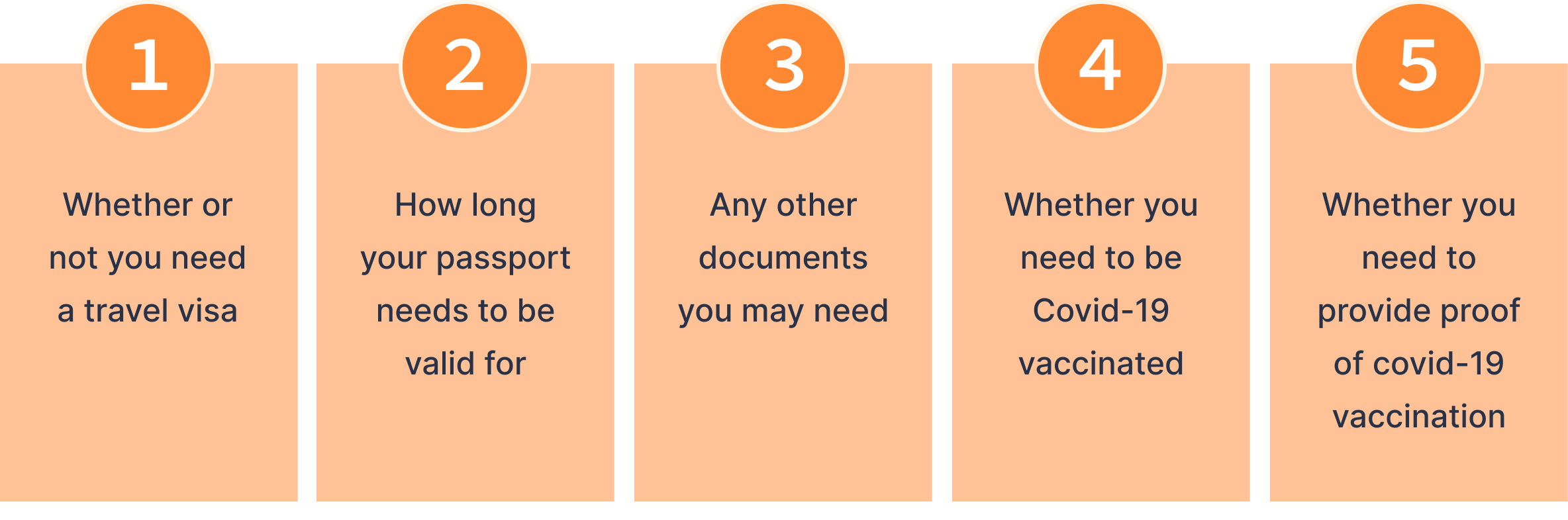
I did a card sorting exercise to find out what travel requirements information users thought was important for airlines to communicate with them. I found out that people cared more about visas and other documentation, which aligned with our business goals.

Ideation & wireframing
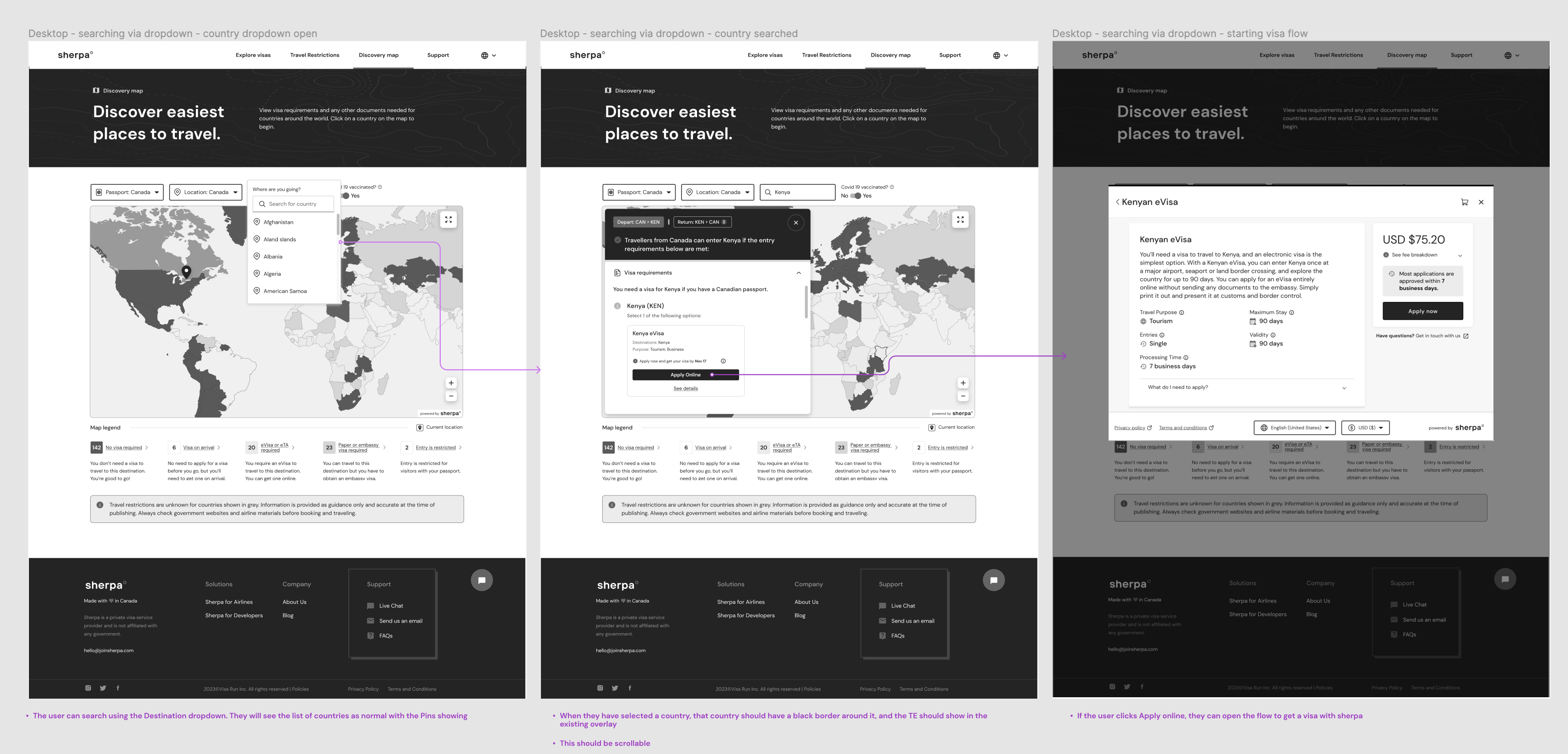
I started working on adapting the map and the information architecture through low-fidelity sketches and then interactive prototypes. I worked closely with the the product and engineering managers to get feedback.

Challenges
Redesigning the Discovery Map came with a number of challenges that kept me on my toes.
Accessibility
While the original map had included some considerations for accessibility, we had feedback from our airline partners that if the map was updated, accessibility needed to be a core focus.
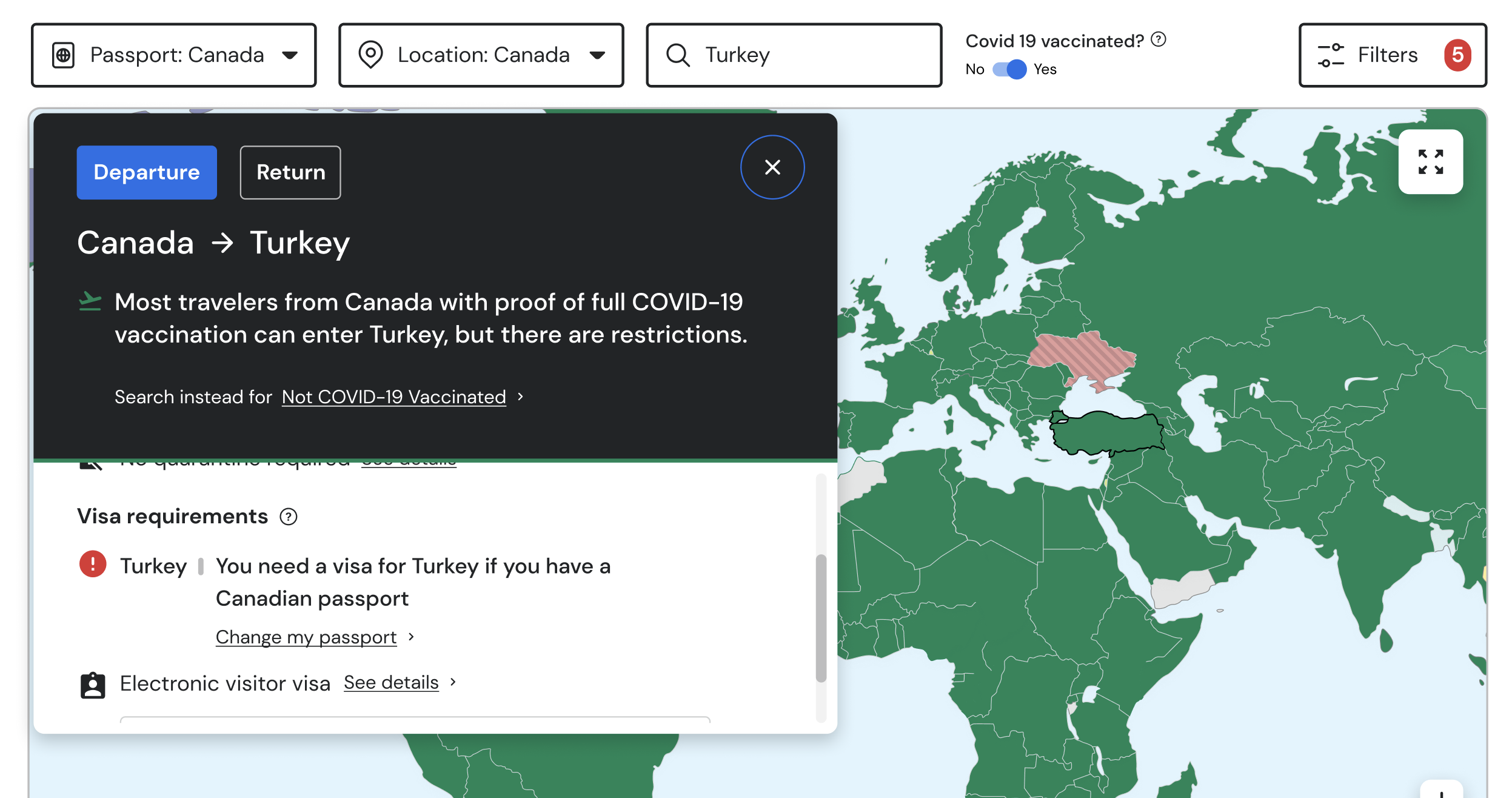
Hover state UX
The direction from business was that we should include links to our visa flows within the country hover state for easy access. Links are atypical for a hover states, so I needed to make sure the interaction would feel natural.
Moving the map in-house
The existing product included a map, but used a third-party API, Mapbox. We wanted to build our own map instead to save costs. I needed to work closely with the developers to ensure our solution was just as polished.







